The server here uses Nginx for Page Caching and Micro Caching in order to help provide a boost in site and page speed performance. If you aren’t seeing the changes you’ve made to your website this is likely due to server cache. You may need to clear the server cache for your website to see your most recent changes.
In this Guide:
→ How to Clear Server Cache
→ GlowFrog Cache Headers and Statuses
→ What are the different cache types?
→ What order should you clear the caches?
If you are using caching plugins in your website you will also want to clear your caching plugins cache. There is a specific order in which caches should be cleared in a website in general, for the best result.
In Another Guide:
→ What is Microcaching? A Guide to Better Performance and More Sales
→ How to Clear Browser Cache
Using multiple caching layers is fine, but you’ll need to ensure that all of the caching layers in your site sync up for the best results.
In this guide, we will cover How to Clear the Server Cache as well as the Best Cache Clearing Order for all of the caching layers in your website.
How to Clear Server Cache
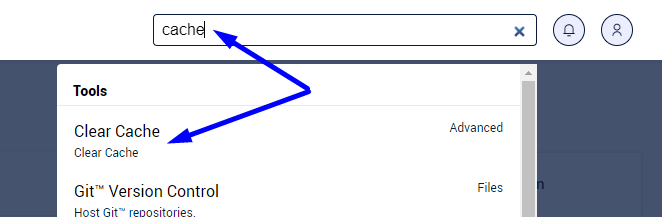
2. Start by performing a search for ‘cache‘ then clicking on the ‘Clear Cache‘ option
(also located under the Advanced section of cPanel)

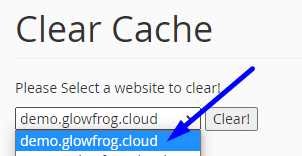
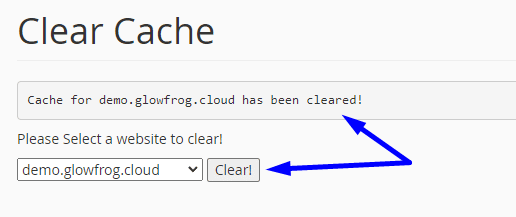
3. Select the Site you Want to Clear cache for from the drop-down menu

4. Click the ‘Clear‘ button to clear the cache for the site.
That’s it! Once it’s clear, you will see a confirmation message:
GlowFrog Cache Headers and Statuses
Advanced Users note that when you cURL a domain or website URL, you can check the headers to view the current cache status.
You can also use an online tool like https://tools.keycdn.com/, cURL command in an SSH session, or inspect the headers of the site using Google Chrome or Firefox dev tools.
Example:
x-glowfrog-cache-status: BYPASS
x-server-powered-by: GlowFrog
Below are the Cache Headers and their status/meanings:
x-glowfrog-cache-status: BYPASS
BYPASS means the current website or URL is being bypassed in the servers cache layer. It is serving the most recent version of the page.
x-glowfrog-cache-status: MISS
When you see a MISS status, it means the page cache has not yet been generated. You will usually see this status once the caching has been cleared. The next check should be a HIT. If you are still seeing a MISS, there could be a number of reasons the page cache has not been generated yet. The server was busy, OR the HTML output is too large to be stored in cache.
x-glowfrog-cache-status: HIT
HIT status means the current page or URL is being served from cache. This is what you should be seeing, majority of the time.
What are Different Types of Caching for your Website?
In general, there are 5 different main types of caching layers for your website. There is Plugin cache, Server Cache, Persistent Object Cache, CDN Cache and Browser cache.
Plugin Cache – WordPress website performance plugins store cached versions of your website files on the webserver.
Server Cache – Nginx Caching and Microcaching stores a copy of your sites HTML output to be served to each visitor faster. You can read more about this here: https://glowfroghosting.com/what-is-microcaching-a-guide-to-better-performance-and-more-sales/
Persistent Object Cache – Persistent Object Cache like Redis, works by storing frequently requested resources (objects) in system memory.
CDN Cache – a CDN or content delivery network like Cloudflare or KeyCDN, caches content (such as images, videos, or webpages) in proxy servers that are located closer to end users than origin servers.
Browser Cache – Browser cache is the temporary storage on your computer of a websites static assets (parts of a website that do not change from visit to visit) in memory or disk location that holds the most recently downloaded Web pages.
→ See: How to Clear Browser Cache
Best Cache Clearing Order
When using more than one cache layer, the order in which you clear the caches is important because they will build upon one another. The best order to clear the caches for your website is the following:
1. Plugin Cache in the Website (this could mean any performance or optimization plugins such as WP Rocket, Themes with Built-in Cache Functions, Minification plugins, etc.)
If you are making changes to CSS Files, be sure to clear out any Minification plugins or regenerate Critical CSS in your plugin settings (page Builders like Elementor, Divi etc.).
2. GlowFrog Server Cache
3. CDN Cache (Cloudflare, KeyCDN etc.)
4. Browser Cache
Not a current GlowFrog customer? Sign up for one of our Managed WordPress plans and enjoy a free, fast migration within 24 hours.




















Leave a Reply