There are a few reasons you may want to hide the page or post title in WordPress without removing the title. Removing the title all together seems like the simplest solution, but it may not be the most practical.
WordPress will generate its own permalink and blank pages and posts will be hard to identify and organize. In this article, we will discuss how to hide the page or post title in WordPress.
In this guide:
→ Remove Title on Case-by-Case Basis (best, most preferred method)
→ Remove Title Globally Directly using CSS (all pages or posts – not SEO friendly)
→ Editing your Themes Files Directly (not SEO friendly)
→ CSS Method Using Code Snippets (not SEO friendly)
→ How to Locate Title Class Name
Remove Page or Post Title – Plugin Method Case-by-Case
The best way to hide your Page and Post titles on a case-by-case basis is to use a Plugin designed for this purpose. You can install and activate a plugin such as ‘Title Remover‘ which will enable a tickable option in your Post and Page editor to ‘hide the title’ of your post or page.
Step 1. Install and Activate the ‘Title Remover‘ Plugin.

→ Need Help Installing WordPress plugins? Click Here
Step 2. Edit the Post or Page you Want to Modify

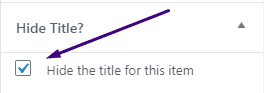
Step 3. Locate the ‘Hide Title‘ Sub Menu and check the Hide the title for this item option.

Note! It’s usually located in the Right Side-Bar of your Post or Page.
Step 4. Click ‘Preview‘ to preview your changes and ensure the title has been removed.

Step 5. Once you’ve confirmed that your title is not displaying, click ‘Publish‘ or ‘Update‘ to publish your page or save it as a draft for later publishing.
That’s it! Now you can hide or visually remove your Page or Post Titles in WordPress as needed and without having to clear the title field.
Removing the Page or Post Title Globally for All Pages/Posts
You can remove Titles from Displaying in your Posts and Pages globally by making changes to your themes ‘style.css‘ file.
Note! this method is NOT SEO friendly: I Understand, take me to the steps
If you choose to remove the Title Element all together, Search Engines will not be able to recognize the Title element for your pages or posts.
It is instead recommended to use the above Plugin method instead if you do not wish to negatively affect the SEO of your website.
However, sometimes you may need to remove the title element for all of your WordPress pages and posts. If you would like to remove all pages and posts titles in WordPress, you can do so following the steps below.
Making Changes to your WordPress Sites Theme Files “style.css”
As stated above, you can remove the Page and Post title Element in WordPress by editing the ‘styles.css‘ file for your site’s theme.
Note that it is not recommended to make changes to your theme’s files directly. When you make changes to your theme files directly, new updates will reverse your changes.
Furthermore, making direct edits to these files can cause undesired effects or break your site. The simplest method is to use a plugin that will override your theme’s styles and can be easily activated or deactivated as needed.
Here is the code you will need to add to your themes styles.css file:
add_action( 'wp_head', function () { ?>
<style>
.entry-title {
display: none;
}
</style>
<?php } );
Alternatively, you can create a child theme, and manage custom styles using your child themes stylesheet.
How to Remove all Page and Post Titles in WordPress – CSS Method
This method is easy and does not require the use of a child theme. You can install and activate a plugin such as ‘Code Snippets‘ to remove the Title element from all of your pages and posts which you can in effect “turn on and off” without breaking your site.
Note, this method is NOT SEO friendly. It is the same method as above with the exception that you are not editing your themes files directly.
To do so, simply follow the steps outlined below.
In this section: Copy CSS Code | Locate Title CSS Class Name
Step 1. Install and Activate the ‘Code Snippets’ Plugin.

→ Need Help Installing WordPress plugins? Click Here
Step 2. From your WordPress Dashboard click on ‘Snippets‘ then ‘Add New‘

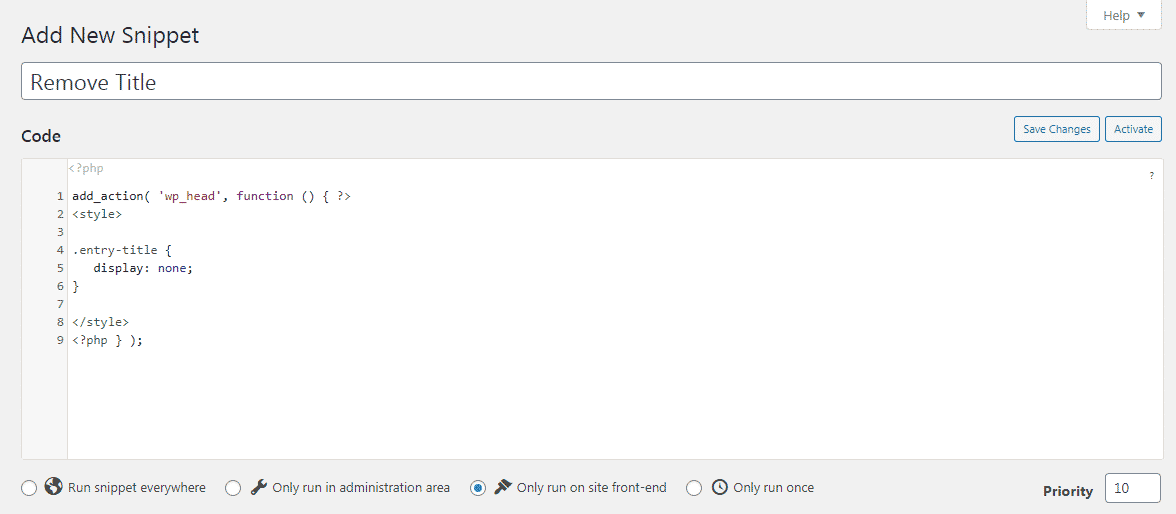
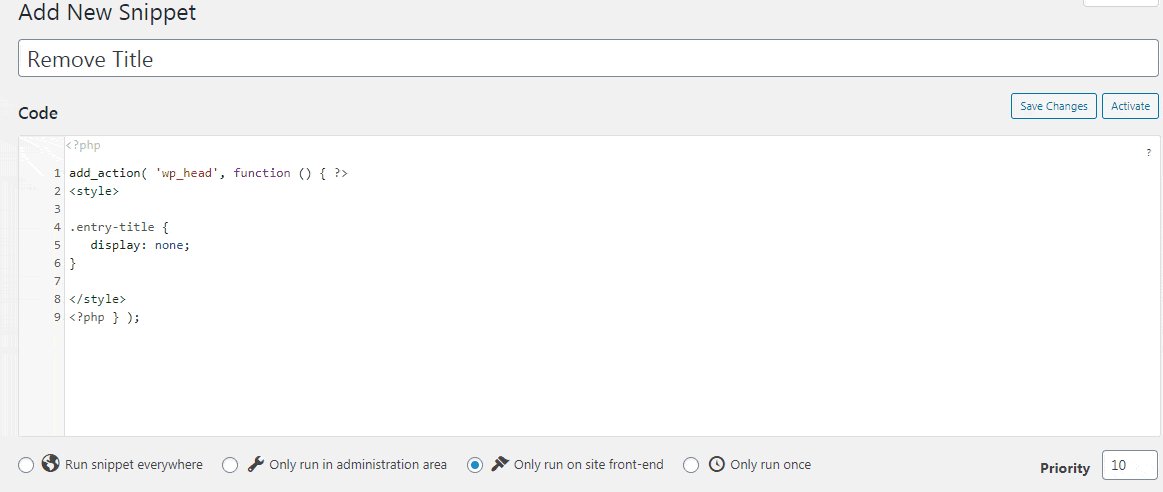
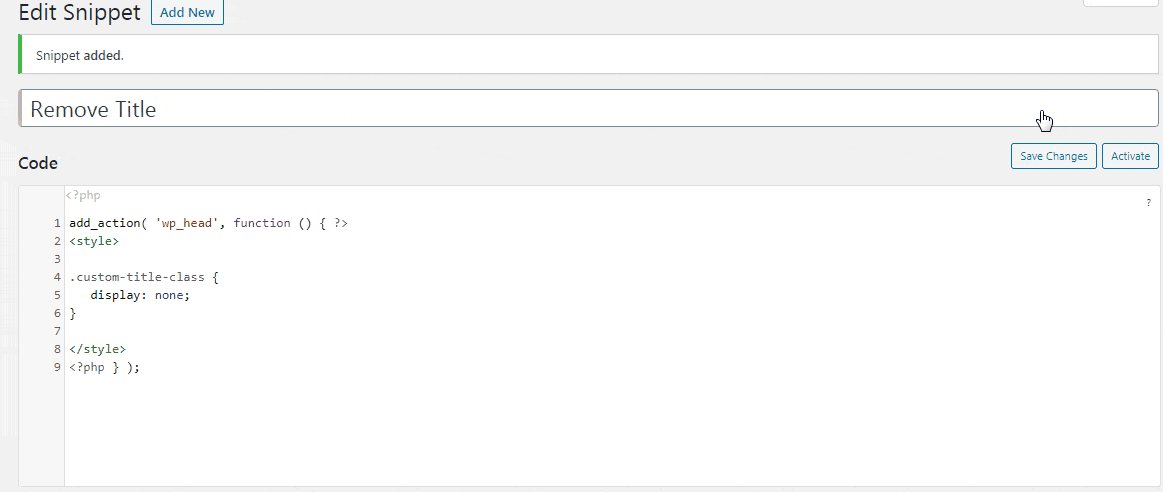
Step 3. Name your Snippet ‘Remove Title‘ then copy and paste the following code into the Code Box:
add_action( 'wp_head', function () { ?>
<style>
.entry-title {
display: none;
}
</style>
<?php } );
See our Visual Example Below:

Step 4. Select the option ‘Only run on site front-end‘ then Click ‘Save Changes‘


Step 5. Click the ‘Activate‘ button to “turn on” your changes.

Step 6. Check your Posts and Pages to ensure the changes have taken effect!
That’s it! You have now removed the Page and Post title element from all of your WordPress posts and pages.
Note: If the Title is still there after activating your Code Snippet, your theme may be using a different CSS Class Name for your Titles.
The default CSS class name for your Post/Page titles is ‘.entry-title‘ as in our example. But if that did not work, you will need to replace this with the CSS Class name used by your theme.
To locate the CSS class name for your Title, follow the steps below.
How to Locate the CSS Class Name for your Titles
If the default code snippet we provided in the steps above did not work this means your theme is using a different Class Name for your Titles.
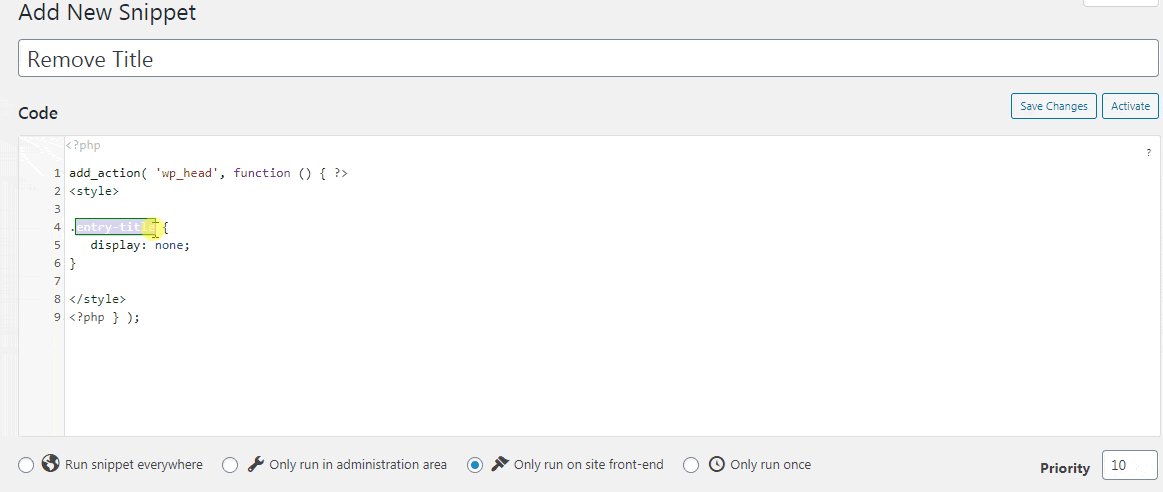
You can replace the ‘.entry-title‘ portion of the code we’ve provided with the CSS Class name for your Titles from your theme.
To do so, you will first need to locate the CSS Class Name for your titles. You can locate this easily in your browser. Take me to the steps →
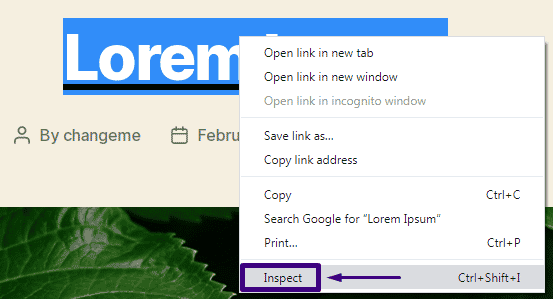
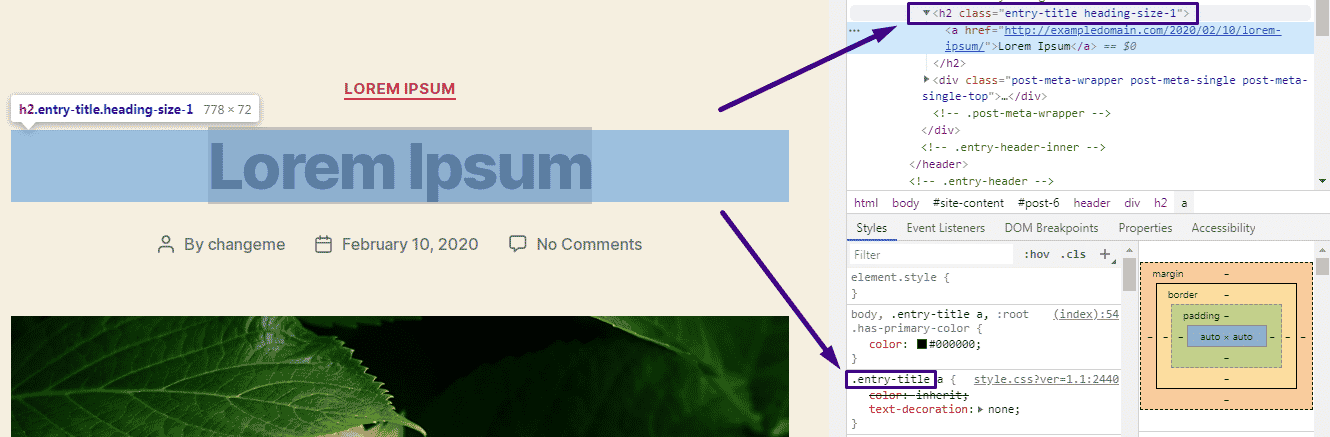
This is done by browsing to one of your pages or posts, highlighting your Page or Post Title with your mouse, then right clicking and selecting ‘Inspect’.
It is best to use the Google Chrome Browser for these steps but you can usually use most browsers for this.
Step 1. Browse to a Page or Post in your WordPress site
Step 2. Highlight the Page or Post Title with your Mouse Cursor
Step 3. Right Click on the Highlighted Text then select ‘Inspect‘

Step 4. View the CSS code in the Inspection Pane to identify the CSS Class name for your Title.
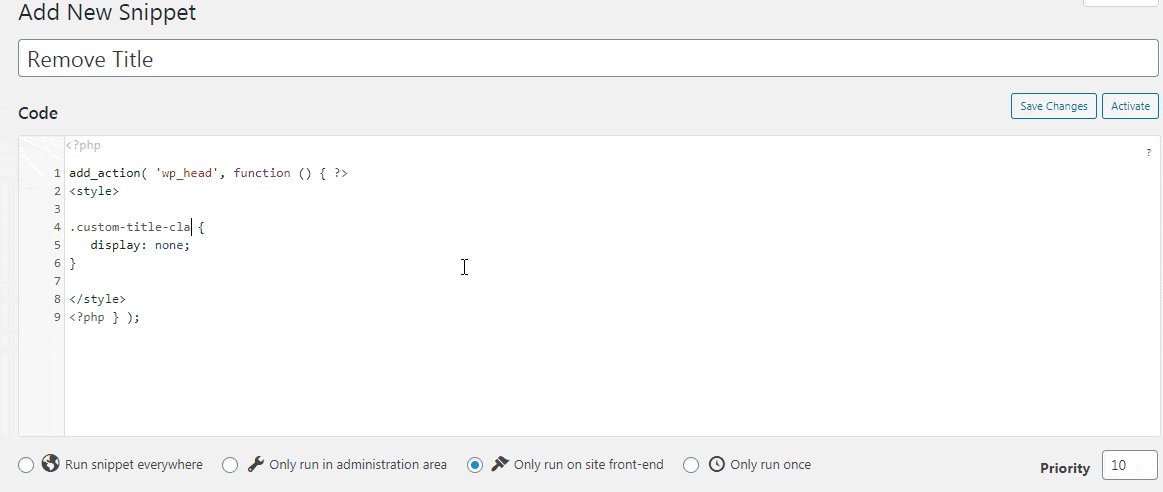
Step 5. Edit your Code Snippet and Replace ‘.entry-title‘ with the CSS Class name you’ve found by inspecting your CSS.

Step 6. Click ‘Save Changes‘ and Activate your Code Snippet.
Step 7. Check your pages and posts to confirm the Title is no longer displaying.
Need help? Open a ticket from within your GlowFrog Dashboard or start a live chat. We are happy to help!
Not a current GlowFrog customer? Sign up for one of our WordPress plans and enjoy a free, fast Migration within 24 hours.